この投稿では、最も人気のあるウェアラブルの一部が触覚を実装するさまざまな方法を見ていきます。 Apple Watch以外では、ほとんどのウェアラブルはシンプルを使用しています最小の電気モーター触覚フィードバック用。
Apple Watch
Apple Watchは2014年秋に初めて導入され、その後、世界で最も売れているウェアラブルデバイスになりました。これは、Appleが「Taptic Engine」の最初の導入であり、アラートと通知に触覚フィードバックを提供します。 Taptic Engineモジュールの設計は独自のものですが、おそらくカスタマイズ線形振動モーター.
Moto 360
Motorolaは、2014年春にAndroid Wear駆動のMoto 360を最初に発表しました。このデバイスは、ERMによって生成された振動を通じて触覚フィードバックを提供します。デバイスは通知を提供するために振動しますが、触覚フィードバックは、のタプティックエンジンによって生成される振動触覚パルスほど詳細または鮮明ではありません。小さな振動モーターApple Watchの中。
小石
小石、小石時間、およびその他の小石のバリアントには、デバイスの振動触覚アラートと通知を生成するERMが含まれています。これらのERM型アクチュエーターは、Moto 360の内部のモーターと機能が類似していますが、線形共鳴アクチュエーターまたはピエゾ電気作動因子によって生成される可能性のある触覚効果の同じ解像度を提供しません。
Fitbit Blaze
Fitbit Blazeが使用するモーターのタイプは正確には不明ですが、他のほとんどのウェアラブルと同様に、偏心性の回転質量モーターであるように見えます。 Blazeの触覚フィードバックは、ペブルまたはAndroid Wearデバイスによって生成されたものと解像度と詳細が似ています。
ウェアラブルハプティックスの未来
私たちの最初の製品であるMomentは、4つの別々の線形共鳴アクチュエーターを使用して、豊富な触覚効果を提供します。将来的には、詳細なリズムと時間的パターンを生成できる、より電力効率の高いLRASまたは圧電アクチュエーターを使用するデバイスを想定しています。
リーダーのミニバイブレーションモーター内で、いくつかのタイプの線形共鳴アクチュエータ(LRA)振動モーター(線形バイブレーターとも呼ばれます)を提供しています。 LRAモーターは、エキセントリックな回転質量(ERM)振動モーターとは異なり、それらが作業し、使用され、どれくらい続くかが異なります。
耐久性のある振動を必要とするアプリケーション、または高い信頼性MTTF定格が必要な場合は、長寿命のブラシレス振動モーターの代替として、線形共鳴アクチュエータ振動モーターを考慮してください。しかし、その長寿命とコントロールは複雑さのコストがわずかに増加していることを理解してください。詳細を確認するために読み続けてください。
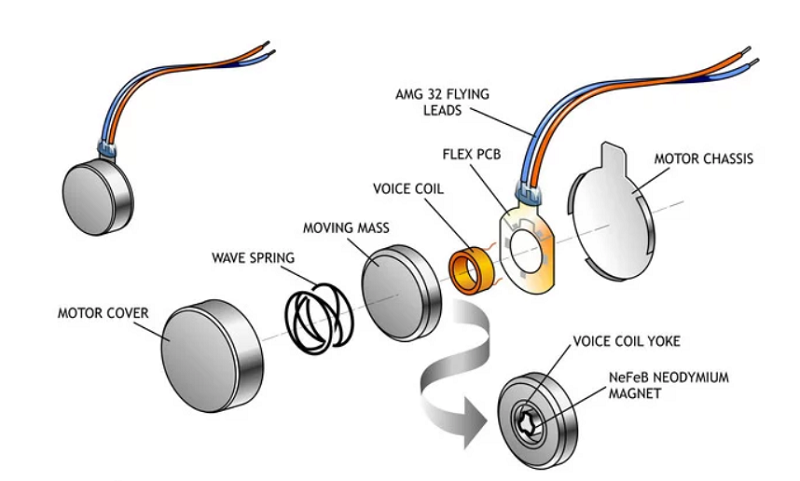
上の図は、y軸内の部分の一般的な配置を示していますLRA振動モーター。オーディオエンジニアリングに精通している読者は、音声コイルドライブがそのスピーカーに非常に似ていることに気付くでしょう。ただし、音の圧力波を生成するコーンの代わりに、振動を生成する質量があります。
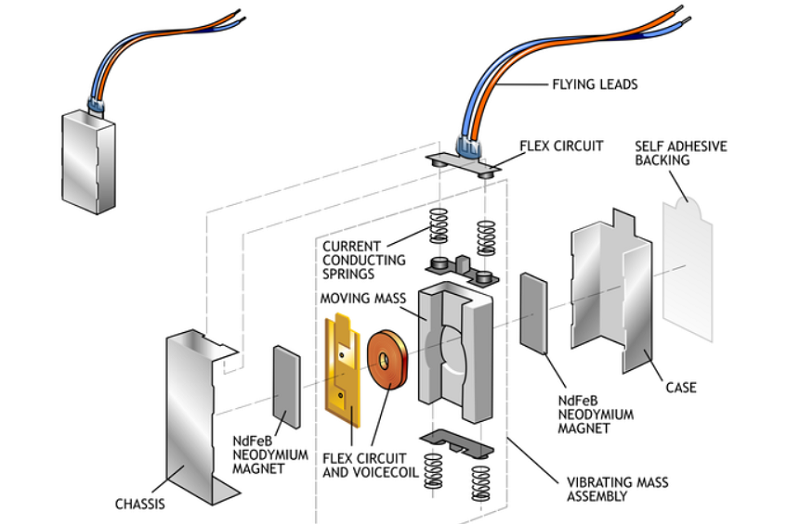
以下は同じ方法で機能する別のLRAですが、振動はZ軸のみで誘導されます。これにより、ユーザーは水平方向または垂直方向のいずれかで振動を生成できるため、設計のより大きな選択を提供します。
線形バイブレーターの延長寿命
電気機械式整流を持つほとんどの振動モーターとは異なり、LRA振動モーターは、音声コイルを使用して質量を駆動するため、効果的にブラシレスになります。これは、障害が発生しやすい唯一の可動部分がスプリングであることを意味します。これらのスプリングは、有限要素分析(FEA)でモデル化されており、非疲労ゾーン内で動作します。
機械的摩耗がほとんどないため、故障モードは内部成分の老化に制限されており、従来のブラシをかけた偏心回転質量(ERM)振動モーターよりもはるかに長いMTTF障害モードになります。
また、LRAモーターが提供する単一の飛行機ではなく、2つの飛行機で長期的な振動を提供するブラシレスERMモーターの増加範囲を販売しています。
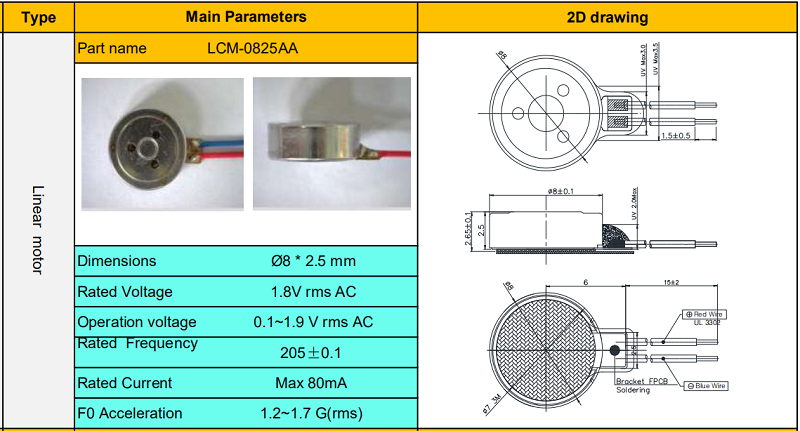
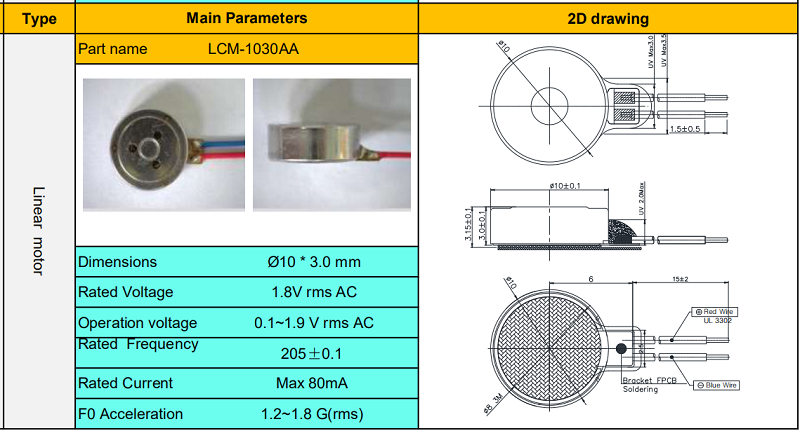
ここに当社の線形振動モーターがあります:
2007年に設立されたリーダーMicroelectronics(Huizhou)Co.、Ltd。は、R&D、生産、販売を統合する国際的な企業です。主に、フラットモーター、線形モーター、ブラシレスモーター、コアレスモーター、SMDモーター、エアモデリングモーター、減速モーターなど、マルチフィールドアプリケーションでのマイクロモーターを生成します。
今すぐマイクロ振動運動順に連絡してください!
投稿時間:2018年12月11日